1. Problem Statement
Finding amazing underground music is hard
and time consuming.
and time consuming.
2. Users & audience
Young artsy people living active lifestyles in
large metropolitan cities.
large metropolitan cities.
3. Roles & responsibilities
Designer & project manager, responsible for designing the app, website, forms and more.
4. Scope & constraints
Build and launch an MVP with an extremely
small budget and limited time.
small budget and limited time.
5. Our Process
Design thinking merged with lean methods & an agile development approach.
6. The Result
Launched a successful MVP, that has growing number of weekly active users.
1. The Problem
500 survey respondents and six user interviews later we learned that fans of underground music are experiencing some painful problems.
The independent music industry is being ignored; it has untapped potential. 15 million emerging musicians are not receiving compensation for the value they provide. 70M die-hard fans find it painful to discover and support the best- emerging musicians. Small labels lack resources, and this results in significant risk when they sign new artists. Our number one goal with this project was to make the discovery of underground music easier and more personal.
2. The User & Audience
Young artsy people living active lifestyles in large cities are looking for easier and more personal ways to discover underground music.
Most people's music tastes end up becoming solidified around the age of 30 and they no longer pursue the discovery of new music or exploration of genres outside of those which they are comfortable with. This because of the different types of music listeners such as: the Routinest, Backstorian, and Songsmith.



Sample Personas


Through interviews and market research we learned our target audience were SongSmiths between the ages of 16-30. By targeting potential users in this age range we successfully connected with listeners who were actively looking for new music they could experience emotionally. Demographic and psychographic research conducted with observational methods helped us determine the ideal segment of users were high schoolers and young adults living active and artsy lifestyles in large metropolitan cities with bustling arts scenes. Later on we also learned that quite a few people within this audience had friends who were musicians and that they were looking for platforms they could share and promote their music through.
3. My role & responsibilities
An idea born at a buddies house that led to my career as a UX/UI designer.
Today there are four of us working on Mood and we are based in Tempe Arizona. Throughout the creation of the Mood app and as an founding member I took on many different roles, ranging from business administration to marketing & design. My other teammates Sam and Luis handled the programming while JC focused on networking and promotion. The roles I enjoyed the most were product and UX/UI designer. As a designer, I conducted market research, user interviews, created user personas, identified challenges and pain points, facilitated the ideation process, drafted sketches, user flows, low fidelity prototypes, high fidelity prototypes, conducted usability test and made iterations to previous designs based on data. The work was done in person and remotely as we were a semi remote team.
4. The Scope & Constraints
Mood was my first-ever startup, we were bootstrapped & learned to iterate rapidly through
the insights we gathered with user testing.
the insights we gathered with user testing.
The Mood app has been considered unique by investors who we received over a thousand dollars in seed funding from but also by the growing number of weekly active users we have. Our pursuit with regard to the creation of this project is also noteworthy for we have been able to solve complex problems surrounding music discovery as a bootstrapped startup. As my first attempt building and launching a digital product I'm constantly surprised by the practical knowledge I have gained through its pursuit. While the timeline for this project was undefined we worked hard to follow agile development methods and ship new features every two weeks. We accomplished this by keeping our backlog up to date and holding weekly meetings to check in on design and development progress. Every two weeks we would ship the feature from the previous sprint and pull
tasks from the backlog and place them into our todo pile for the next sprint, we kept track of progress and performance with story points and by tracking the current state with a doing and done pile. Over the last year this project has grown into an extremely large one, as a result we have learned to adapt to fluctuating constraints and an ever evolving scope, I have also taken on new projects like designing and building websites that increase app downloads, forms that increase song submissions, and new app features based on insights from user testing and our KPI’s.
It was at the beginning of the Mood app more than three years ago that I started learning about design thinking, lean methods, and agile development and began practicing their implementation with digital product design & development. First we empathized with our users by conducting interviews and surveys that sought to understand in an unbiased way
It was at the beginning of the Mood app more than three years ago that I started learning about design thinking, lean methods, and agile development and began practicing their implementation with digital product design & development. First we empathized with our users by conducting interviews and surveys that sought to understand in an unbiased way
the problems people faced as listeners and artists. After analyzing the qualitative data we collected from our six users interviews and the quantitative data we collected from our over 500 survey respondents we defined the scope of the project and identified key pain points, challenges, and solidified our user personas. Following the definition of the problem we moved into an ideation phase where we sketched out and explored proposed ideas. Eventually we voted on a solution and I drafted sketches, a user flow, low fidelity prototypes, high fidelity prototypes, conducted usability tests and made iterations to previous designs based on data. After working through a design sprint we launched an MVP that we built using an agile development approach. This project is ongoing and as result we continue to travel through the lean methods cycle and are constantly building/updating, measuring & learning.
5. My Process
We conducted a ton of surveys and interviews. Our users needed a simpler way to discover new and amazing underground music.
User Surveys
We began the development process for this product with user surveys. The goal of these surveys was to collect quantitative and qualitative data that would yield statistically significant insights we could evaluate to uncover problems and pain points faced by both listeners and artists. We also tested our hypothesis (Discovery of underground music is hard because the market is oversaturated) against the collected data to either confirm or disprove perceptions we had about which solutions would provide extreme value to our future users. Our primary audience for these surveys were college-aged students interested in underground music. We conducted these surveys in two ways. Initially, I posed as an intern for Pandora and walked around campus asking random individuals to take my survey, the purpose behind posing as an intern was to avoid bias in our research by taking a third party approach to our data collection process. Finally, we concluded the survey by having it sent out to students within the school of art.Questions on our survey
included, “Would you like to have the ability to select specific moods within a genre?” to which 186 people said yes. Another question we asked was “When do you typically listen to music?” to which 177 people told us that they listen to music while driving. An encouraging commonality we found in analysis of the data we collected suggested people
found it time consuming and challenging to find music they liked from artists they didn't know. With 500 respondents across three surveys we learned people want to discover music in a personal way, and emotion plays an important role in their experience with music.
Interviews
We reached out to friends and direct messaged people on social media that fit our user personas to conduct user interviews. Sometimes we met face to face other times we met via video chat. During the interviews we would ask questions related to the user as well as our prototype, in later stages we asked about our MVP. Every interview was started by asking the user's questions about their day-to-day lives, hobbies, and passions. The purpose behind asking these questions was to warm up the interviewee and get them comfortable with the interview process. Following the first section of questions we proceeded to ask our interviewees questions related to music discovery and what it was they found challenging
For example, we asked questions like “How do you currently go about discovering new music?” The purpose behind a question like this one was to gather insights about how our target audience currently goes about discovering new music. We also asked questions
like "when was the last time you had problem discovering new music?" The goal of questions like this was to further understand issues & pain points our users experienced with regard to their current music discovery solutions. After the launch of our minimum viable product we proceeded to conduct another round of interviews that focused on usability of the current version of product. By conducting these interviews we learned that
we needed to improve the music we had by increasing the number of genres that we offered. We also learned that users were more likely to save a song If the signifier was changed from a star to a heart. After making these changes we observed an increase in the percentage of weekly active users we retained.
Currently users have to do loads of digging to find a great song, we solve the problem with one tap.
Listeners are currently discovering new music with in app artist and song radios, word of mouth, through song and label reposts on SoundCloud, and on social media. While these solutions can be effective in discovering new music, the biggest problem associated with each of these methods is that the music discovered doesn't often reflect the listeners taste, they require going through a lot of bad songs to find a good one, and the process of finding new music through any of the current solutions is extremely time-consuming.
We have a few competitors but none of them are laser focused on making the discovery of new and amazing underground music lightening fast.
Indie Shuffle is a music blog that helps listeners discover new music and playlists however does not do so in a personal or efficient way. Bandcamp is focused on helping artists get discovered and aids their fans in supporting them directly. Lum is a social media, music discovery, and streaming application that allows fans to directly support their favorite emerging artists. LUM struggles in that they are spread thin and unable to offer the best music discovery experience. Finally, SoundCloud is a music streaming platform for artists around the world. The issue is anyone can upload music which creates an inconsistent listening experience because users can go from a great song to a poorly produced song in a single skip.
We have a few competitors but none of them are focused on making the discovery of new & amazing underground music lightening fast.
Following the review of the data we collected through user interviews we came to identify the following recurring pain points.
“I spend a lot of time trying to find the sound I like.” - Nick V.
“There is a large amount of music, and it requires lots of time to find solid music”
“I spend a lot of time trying to find the sound I like.” - Nick V.
“There is a large amount of music, and it requires lots of time to find solid music”
-Sara B.
“You hear a lot of bad songs before good ones.” - Derrick D.
“Everyone sounds the same or the quality is really bad. I want trailblazing music.”
“You hear a lot of bad songs before good ones.” - Derrick D.
“Everyone sounds the same or the quality is really bad. I want trailblazing music.”
- Julius K.
We discovered the largest pain point faced by listeners attempting to discover new music is how painfully long the process of discovering amazing new music takes. Discovering new underground music is painful because you have to spend a lot of time listening to tons of bad music before you find one good song. Our number one goal with this project was to make the discovery of underground music easier and more personal.
We discovered the largest pain point faced by listeners attempting to discover new music is how painfully long the process of discovering amazing new music takes. Discovering new underground music is painful because you have to spend a lot of time listening to tons of bad music before you find one good song. Our number one goal with this project was to make the discovery of underground music easier and more personal.
Empathy Map
The empathy map we created was designed to visually display the knowledge we gained from our user through interviews and surveys. By building this empathy map my team and I were able to better understand and visualize the needs of or users through their emotions & behaviors.
Sketches
These sketches were drawn as quick ideas for potential solutions to the problems we identified. sketching allowed me to quickly iterate ideas using minimal tools that saved time.
The sketches to the right show an idea for our proof-of-concept and our minimum viable product. The sketches below show a more detailed idea and wireframe for the first ever version of Mood.
The sketches to the right show an idea for our proof-of-concept and our minimum viable product. The sketches below show a more detailed idea and wireframe for the first ever version of Mood.
User Flows
The user flow I designed illustrates how are users complete various tasks within the mood app, it also shows how each step relates to another. By building this user flow, I was able to identify which steps could be eliminated as well as what steps could be added or improved. The various images show different versions of the user flow as we iterated on it through the development of the app.
First Wire-frames
The wireframes designed were created to arrange elements in a way that accomplished a particular purpose. Each of the various wireframes depicted page layout, arrangement of the apps content, interface elements, and navigational systems.
The wireframes to the right are the first ever wireframes I created, I would have included the most recent ones however, they were lost in a XD crash.
The wireframes to the right are the first ever wireframes I created, I would have included the most recent ones however, they were lost in a XD crash.
Amazing new music is never more than a click away. A user ranked top chart ensures the best artists get discovered while our community calendar connects artists and listeners locally.
We made the discovery of new music lightning fast by allowing listeners to select their mood, with single tap they are listening to amazing new music from underground artists they have never heard. We ensure the music quality by reviewing every track to make sure it sounds professionally produced and original. To further solve the quality problem we gave listeners the ability to like songs, the more likes a song gets the more visible it becomes on the top chart. This is a important feature because it helps artists get discovered. We keep it fair with daily and weekly top chart that reset often so every artist has an equal opportunity.
For A&R the top chart becomes valuable because it gives them real time data about who the fans think is the next big artist is, this in turn lowers their risk when scouting new artists to sign. In a recent round of interviews we learned how weak local music communities can be, to solve this problem we designed location specific community calendars that anyone can add to and anyone can view. This feature is under development but, testing suggests that its launch will help build stronger local music scenes and communities globally.
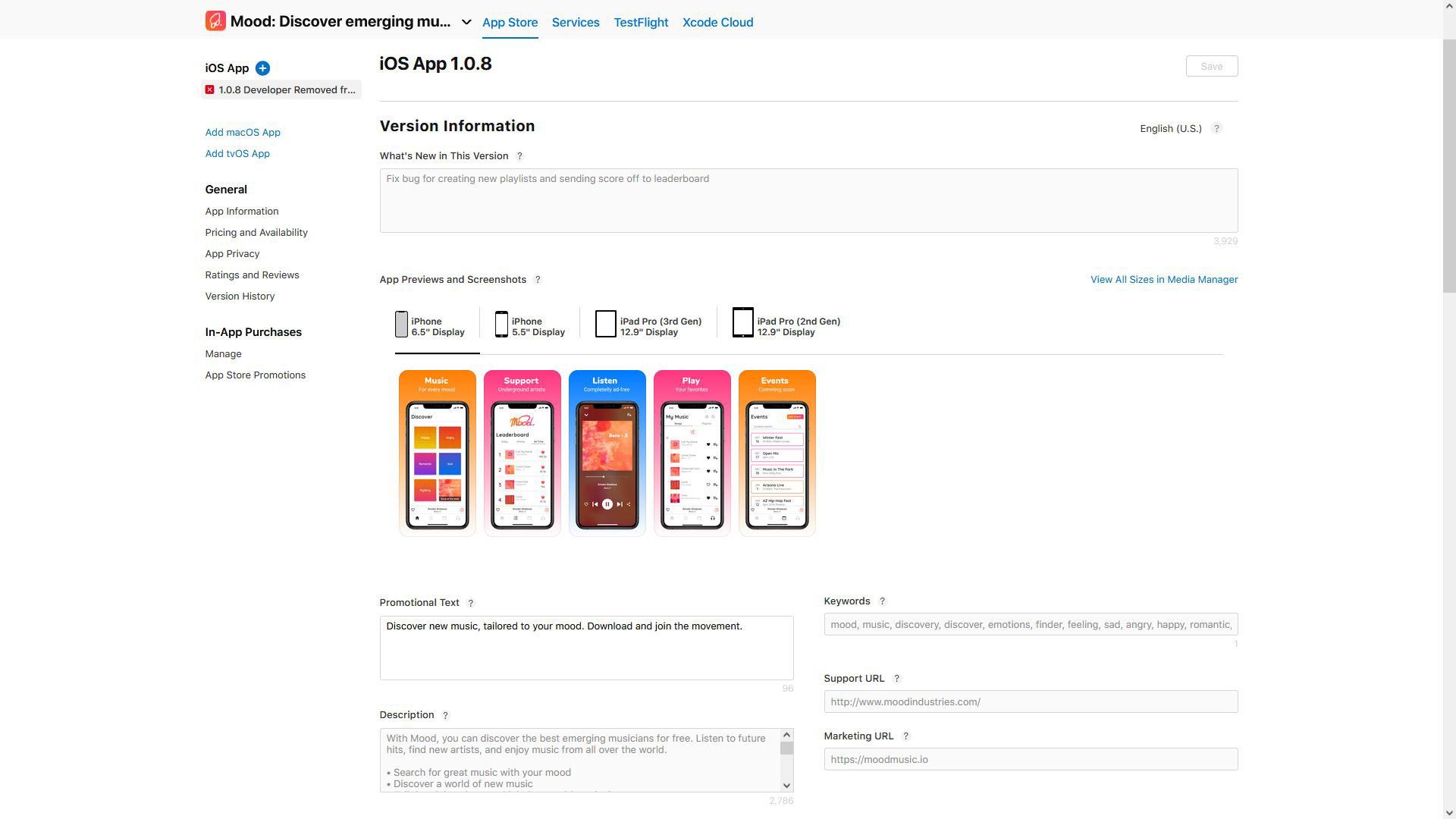
The Final Design
To the left is the final design for the Mood app. I arrived on this design after much usability testing, & lots of graphic design practice. Research into UI/UX best practices also influenced the design that we implemented in our official launch. This final design is a hybrid between apple human interface guidelines, google material design and Spotify. I looked to these resources because they have been rigorously test and proven to generate positive results.
DOWNLOAD THE APP
DOWNLOAD THE APP
Mood Music 3.0
This version of The mood app was the third-to-last design iteration I proposed before moving forward. We switched from the dark theme to a light theme because we felt it improved the vibrance within the app, this was important because we wanted our users to experience positive emotions.
Mood Music 2.0
This version of the mood app was the second-to-last design iteration I proposed before moving forward. This was a total redesign that came after learning how poorly designed the first version of our app was. We choose to look to Spotify for inspiration because they had solid design that their users loved.
Mood Music 1.0
This version of the mood app was the first design iteration I proposed before moving forward. This design was created with very little research and attempted to create never been done before style.
Media Player Evolution
These screenshots showcase the evolution of one of our apps most important features, the media player, each screenshot is an iteration that changed based on feedback gathered from user testing.
Choice Screen Evolution
These screenshots showcase the evolution of one of our apps most important features, the media player, each screenshot is an iteration that changed based on feedback gathered from user testing.
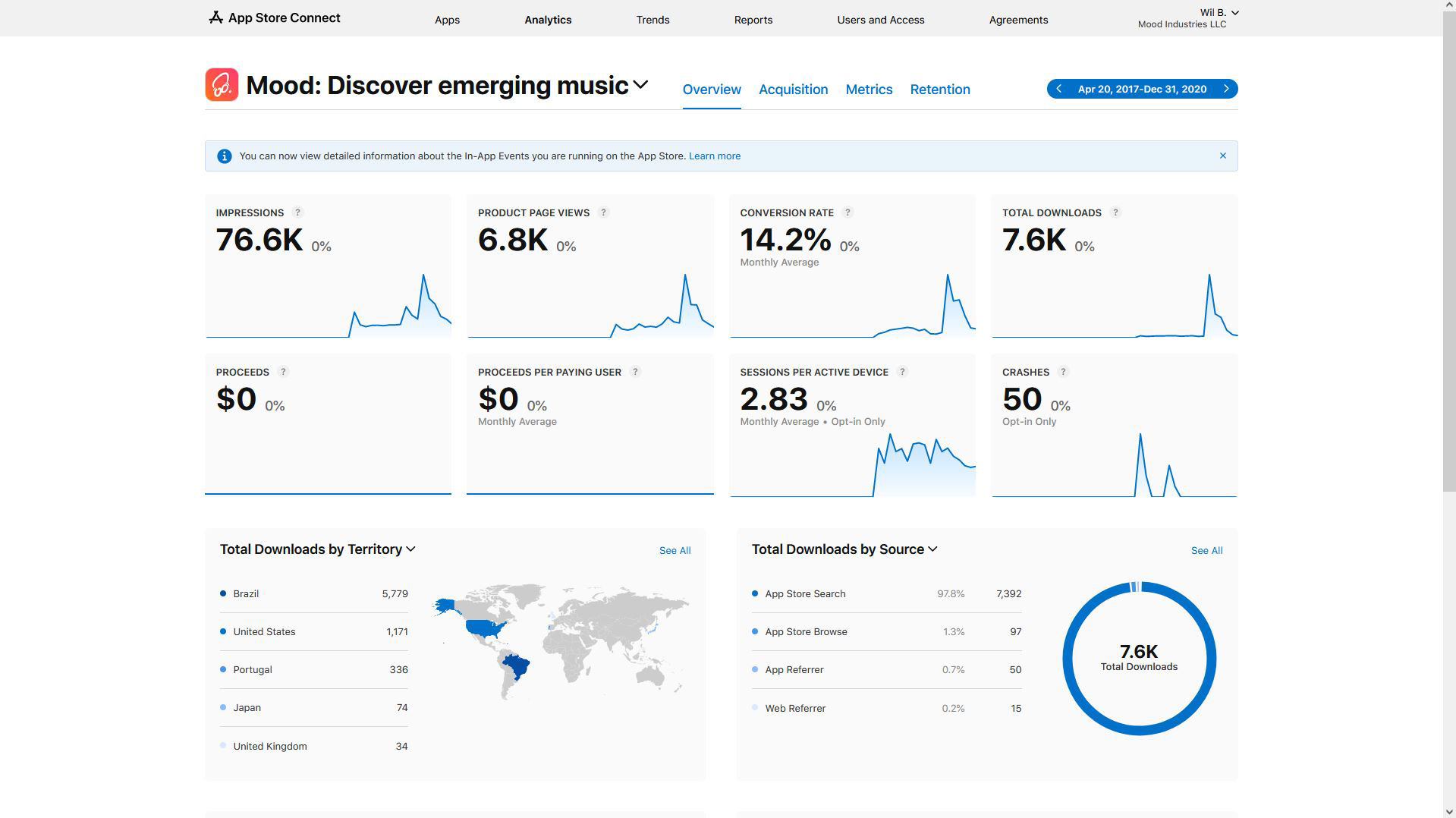
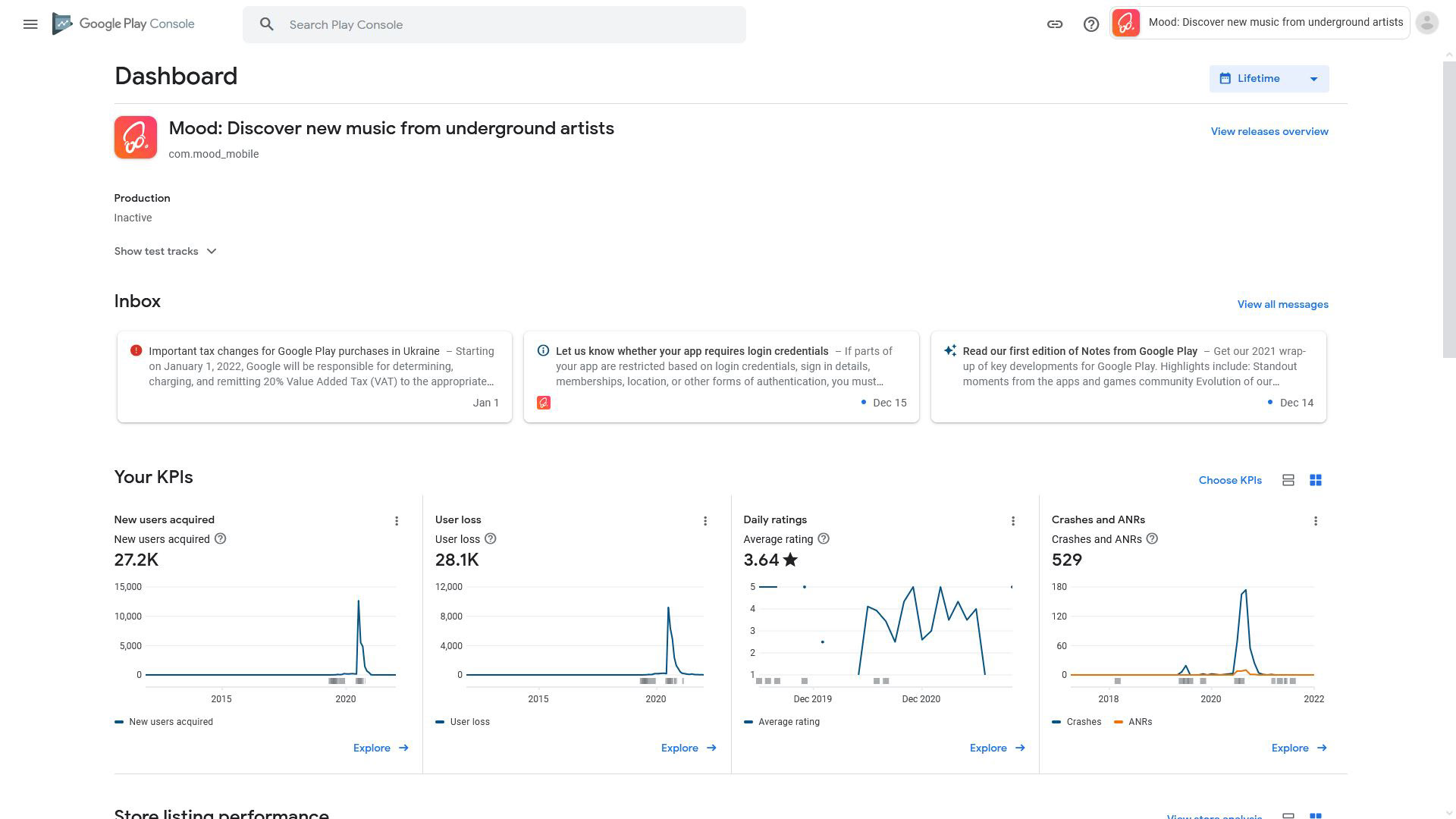
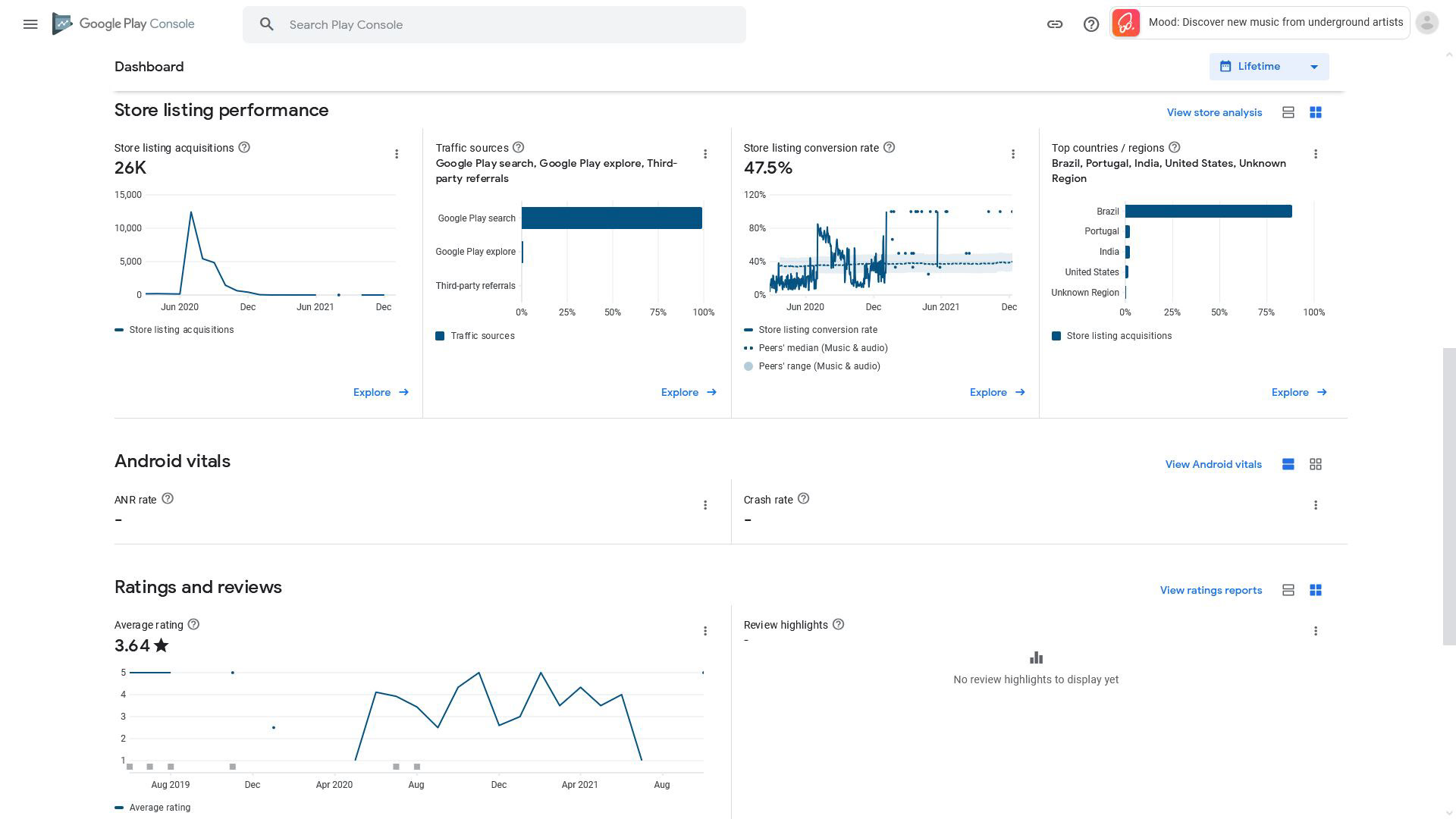
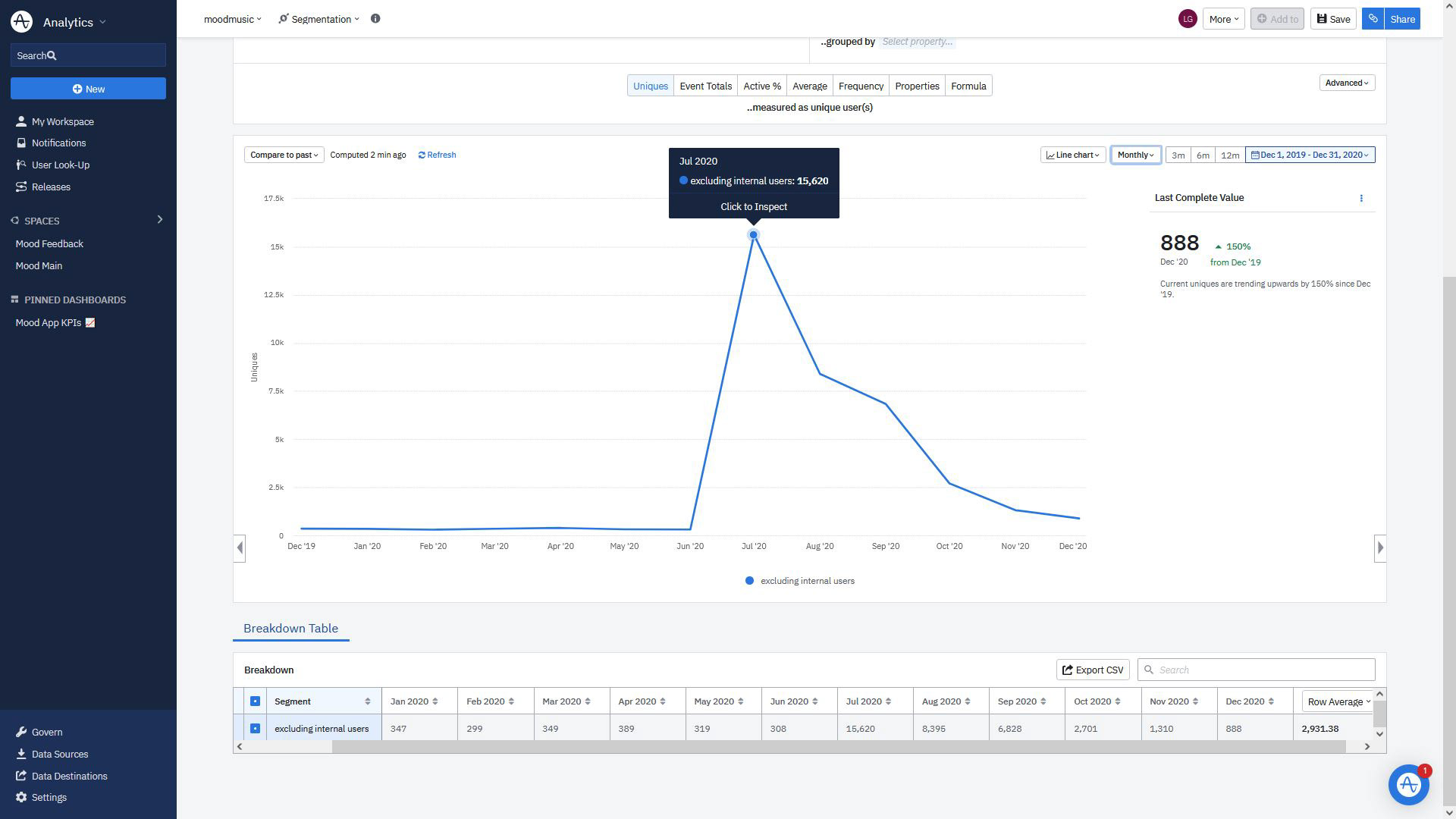
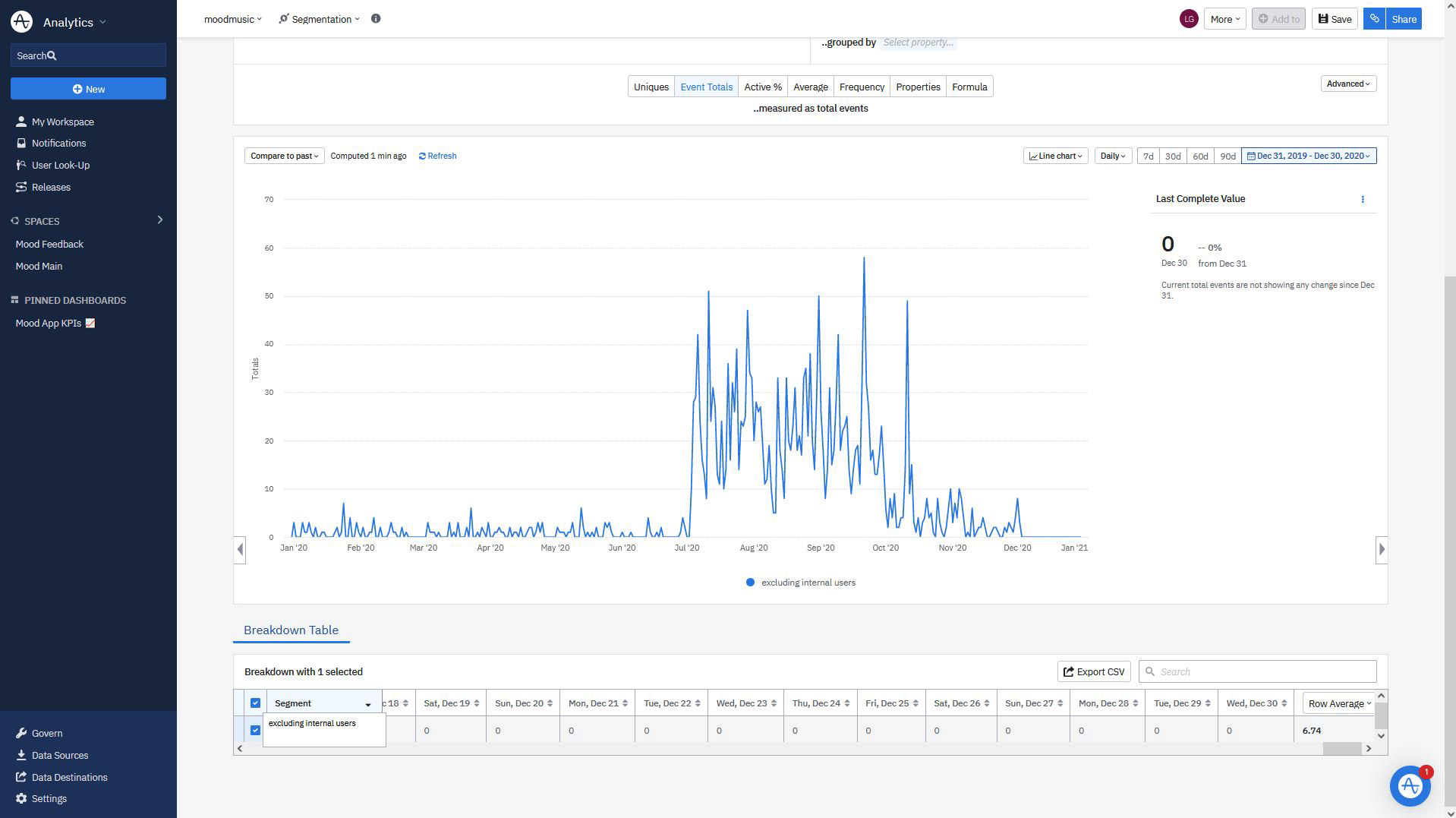
6. The Results







A successful MVP with growing weekly active users in search of business model.
The team and I are still hard at work improving the Mood app as we begin taking it to the next level. We have already been successful in helping over 1000 listeners from around the world discover amazing new music, we have also helped more than 500 hundred talented artists get their music discovered. Our 4.7 star rating suggests that we have been successful in making the discovery of amazing new underground music more efficient and personal.
The biggest takeaways from this project are the relationships between a product or service and its ability to generate revenue. In the future we will start by building a product that has a well-defined business model and does not require a large number of users as a prerequisite to revenue generation. The Mood team and I are increasingly excited by the continued growth of our weekly active users which currently sits at 100 WAU with an organic growth only approach.
The biggest takeaways from this project are the relationships between a product or service and its ability to generate revenue. In the future we will start by building a product that has a well-defined business model and does not require a large number of users as a prerequisite to revenue generation. The Mood team and I are increasingly excited by the continued growth of our weekly active users which currently sits at 100 WAU with an organic growth only approach.